在angular项目中,需要实现类似于富文本编辑器的将选中的文字高亮显示,并可以取消高亮,引入富文本编辑器(ckeditor或ueditor)都可实现,但是有点大材小用,所以考虑写一个输入框,一个标注按钮和一个取消标注的...
”iframe 富文本 编辑器“ 的搜索结果
前段时间有个需求是开发富文本编辑器,这个之前随做过,但看了需求,发现有些地方还需google
手撸简单版前端富文本编辑器。基本原理:由于富文本内容不想收到所在页面或者前端框架的影响,或者说写一个完全单独的纯编辑器,采用原生iframe+js+jquery实现。
整个富文本编辑器是通过iframe嵌入到网页中的,手动尝试输入内容,发现内容是输入到iframe页面的body中的, 这种富文本框怎么输入呢? 我们也可以直接在body的源码上点击右键选择Edit HTML,输入相应的html代码,...
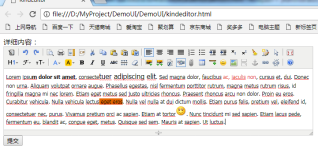
简易富文本编辑器的原型。
富文本编辑器,Rich Text Editor, 简称 RTE, 它提供类似于 Microsoft Word 的编辑功能,容易被不会编写 HTML 的用户并需要设置各种文本格式的用户所喜爱。它的原理其实很简单,就是设置 document 的 designMode 属性...
在iframe富文本编辑器中,有个工具栏,这个工具栏在iframe标签之外,工具栏上有一个按钮,点击该按钮向iframe正在编辑中的光标处插入一个图片,图片会插入到当前光标所在的位置。但由于需求的需要,点击该按钮后...
实现富文本效果有两种方法:iframe+designModecontenteditable。方法一:iframe+designMode页面中iframe嵌入一个子页面,把iframe的属性designMode...主页面富文本编辑window.addEventListener('load', function () ...
**Django 的富文本编辑器****想要用 首先 下载**pip install django-tinymce**创建应用**python manage.py startapp task1.引入资源-----------------------------------------------------------------------------...
Html富文本编辑器
标签: javascript html 富文本
富文本编辑器的实现方法有两种 1.iframe+designMode 2.contenteditable 第一种 iframe+designMode 页面嵌入一个iframe标签,将属性designMode设为on <iframe src="./嵌入本地的页面" name="iframe" style="width:...
前言前不久面某厂,负责人所在部门是做在线文档的,最后几个提问都是围绕离线存储和富文本编辑相关问题,在这块有点懵,之前没有接触过富文本编辑器原理,在页面光标能在文本之间随意选择,删除和输入,一直以为是一...
你要的是所见即所得HTML编辑器,简单来说需要几个基本步骤:1,需要一个可以编辑同时又可显效果的编辑框。textarea不行,它只能用来输入纯文本,不能显示颜色、斜体之类的文字样式,就像记事本。你可以使用iframe来...
在富文本编辑器编辑的内容调用后端的接口保存再返回的数据带标签
Angular中集成富文本编辑器插件—KindEditor
TinyMCE富文本编辑器
标签: vue
在了解TinyMCE富文本编辑器之前,我们先来了解一下什么是富文本编辑器吧。富文本编辑器是一种用于创建和编辑富文本内容的工具或应用程序。富文本内容是指包含文本、图像、链接、样式和其他格式化元素的内容,允许...
经过前几节的层层递进,我们了解了一个利用原生的属性和方法来实现一个简单版的富文本编辑器,但是目前版本的编辑器虽然功能上基本实现了,但是作为一个应用或者工程,还很低级,它的部分变量和全部方法暴露在全局...
2.安装完成后,在src下的component文件夹中创建quill.vue,简单点将下面的代码复制进去,封装好的组件,其中把服务器地址和headers两个位置替换,然后在uploadFile方法中把接口替换。3.在需要的组件中引入,使用。...
">夏令营</h1>');但是如果使用css的话需要先放入iframe.css(专门放css的)然后在ueditor.config.js中引入。通过style可以直接设置样式。
我希望打开文档doc直接复制粘贴到富文本编辑器,直接发布 网上找了很久,大部分都有一些不成熟的问题,皇天不负有心人终于让我找到了一个成熟的项目。 1、只粘贴图片并上传到服务器 https://dwz.cn/ORcEz9fz...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地